Atribut id HTML | Tutorial HTML 38
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai atribut
id
HTML, berikut tutorial lengkapnya.
Atribut id HTML
Di HTML, atribut
id
digunakan untuk memberikan identitas unik pada elemen HTML.
Kita tidak boleh memiliki elemen dengan
id
yang sama pada dokumen HTML.
Cara Menggunakan Atribut id
Atribut
id
digunakan untuk membuat identitas unik pada elemen HTML. Nilai dari atribut
id
harus unik (berbeda satu sama lain).
Kita bisa menggunakan atribut
id
untuk memberi penataan menggunakan CSS ataupun memanipulasi atau mengakses
elemen HTML menggunakan JavaScript dengan
id
tertentu.
Untuk penataan dengan CSS, sintaks penulisan
id
diawali dengan karakter tanda pagar (#) diikuti dengan nama
id. Kemudian di dalam kurung kurawal {} kita tempatkan kode CSS.
Catatan : nama
id
bersifat case sensitive.
Catatan : nama
id
setidaknya harus terdiri minimal satu karakter, tidak diawali dengan angka dan
tidak mengandung spasi.
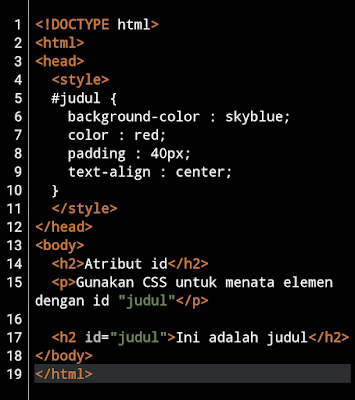
Contoh Program 1 : Atribut id
<!DOCTYPE html>
<html>
<head>
<style>
#judul {
background-color : skyblue;
color : red;
padding : 40px;
text-align : center;
}
</style>
</head>
<body>
<h2>Atribut id</h2>
<p>Gunakan CSS untuk menata elemen dengan id "judul"</p>
<h2 id="judul">Ini adalah judul</h2>
</body>
</html>
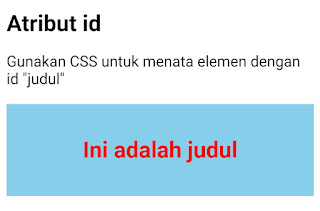
Hasil Program 1
- Di baris 5 sampai baris 10 kita menata elemen dengan id "judul" memiliki latar belakang berwarna biru langit, huruf berwarna merah, padding berjarak 40 piksel, dengan perataan tengah.
- Di baris 14 kita membuat sebuah judul.
- Di baris 15 kita membuat sebuah paragraf.
- Di baris 17 kita membuat sebuah judul yang memiliki id "judul".
Perbedaan Antara class dan id
nama
class
dapat digunakan untuk banyak elemen HTML, sedangkan nama
id
hanya dapat digunakan pada satu elemen HTML saja di halaman HTML.
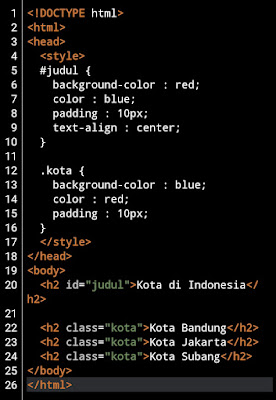
Contoh Program 2 : Perbedaan class dan id
<!DOCTYPE html>
<html>
<head>
<style>
#judul {
background-color : red;
color : blue;
padding : 10px;
text-align : center;
}
.kota {
background-color : blue;
color : red;
padding : 10px;
}
</style>
</head>
<body>
<h2 id="judul">Kota di Indonesia</h2>
<h2 class="kota">Kota Bandung</h2>
<h2 class="kota">Kota Jakarta</h2>
<h2 class="kota">Kota Subang</h2>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 10 kita menata elemen dengan id "judul" memiliki latar belakang berwarna merah, huruf berwarna biru, padding berjarak 10 piksel dan perataan teks berada di tengah.
- Di baris 12 sampai baris 16 kita menata elemen dengan class "kota" memiliki latar belakang berwarna biru, huruf berwarna merah dan padding berjarak 10 piksel.
Bookmark HTML dengan id dan link
Jika kita memiliki halaman web yang panjang, kita bisa membuat bookmark untuk
melompat ke bagian tertentu di halaman web.
Untuk membuat bookmark, pertama kita membuat
id
terlebih dahulu, selanjutnya kita membuat link yang jika ditekan akan melompat
ke elemen dengan
id
yang dituju.
Contoh
Pertama kita membuat
id
untuk dijadikan bookmark.
<h2 id="b6">Bab 6<h2>
Kemudian tambahkan link yang menuju bookmark (lompat ke Bab 6).
<a href="#b6">Lompat ke bab 6</a>
Atau tambahkan link ke bookmark yang ada di halaman lain.
<a href="halaman2.html/#b6">Lompat ke Bab 6</a>
Contoh Program 3 : Bookmark HTML dengan atribut id
<!DOCTYPE html>
<html>
<body>
<p><a href="#b6">Lompat ke Bab 6</a></p>
<p><a href="#b15">Lompat ke Bab 15</a></p>
<h2>Bab 1</h2>
<h2>Bab 2</h2>
<h2>Bab 3</h2>
<h2>Bab 4</h2>
<h2>Bab 5</h2>
<h2 id="b6">Bab 6</h2>
<h2>Bab 7</h2>
<h2>Bab 8</h2>
<h2>Bab 9</h2>
<h2>Bab 10</h2>
<h2>Bab 11</h2>
<h2>Bab 12</h2>
<h2>Bab 13</h2>
<h2>Bab 14</h2>
<h2 id="b15">Bab 15</h2>
<h2>Bab 16</h2>
<h2>Bab 17</h2>
<h2>Bab 18</h2>
<h2>Bab 19</h2>
<h2>Bab 20</h2>
</body>
</html>
Hasil Program 3
- Di baris 4 kita membuat sebuah paragraf yang merupakan link yang jika ditekan akan pindah ke id "b5".
- Di baris 5 kita membuat paragraf yang merupakan link yang jika ditekan akan lompat ke id "b15".
- Di baris 6 sampai baris 25 kita membuat banyak judul.
- Di baris 11 kita membuat sebuah judul dengan id "b5".
- Di baris 20 kita membuat sebuah judul dengan id "b15".
Cara Menggunakan Atribut
id
di JavaScript
Atribut
id
juga dapat digunakan oleh JavaScript untuk membuat elemen tertentu melakukan
beberapa tugas.
Dengan menggunakan metode JavaScript
getElemenById(), kita bisa mengakses elemen dengan id tertentu.
Contoh Program 4 : Atribut id pada JavaScript
<!DOCTYPE html>
<html>
<body>
<h2 id="contoh">Halo Dunia !</h2>
<button onclick="gantiTeks()">Ubah teks</button>
<script>
function gantiTeks() {
document.getElementById("contoh").innerHTML = "Hari yang
indah !";
}
</script>
</body>
</html>
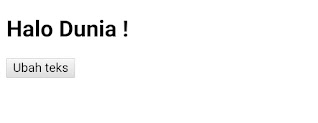
Hasil Program 4
- Di baris 4 kita membuat sebuah judul dengan id "contoh".
- Di baris 5 kita membuat sebuah tombol yang jika di klik akan mengubah teks.
- Di baris 8 sampai baris 10 kita membuat kode untuk mengubah teks yang diaplikasikan oleh tombol pada baris 5.
Rangkuman Artikel
- Atribut id digunakan untuk memberikan identitas unik pada elemen HTML.
- Nilai atribut id harus unik (tidak boleh sama) pada dokumen HTML.
- Atribut id dapat digunakan oleh CSS dan JavaScript untuk menata atau menunjuk sebuah elemen tertentu.
- Nilai atribut id bersifat case sensitive.
- Atribut id dapat digunakan untuk membuat bookmark HTML.
- Untuk mengakses elemen dengan id tertentu menggunakan JavaScript, menggunakan metode getElementById().
Itulah tutorial mengenai atribut
id
HTML, sekian untuk postingan kali ini sampai jumpa di lain kesempatan.














Posting Komentar untuk "Atribut id HTML | Tutorial HTML 38"