Styling Tabel HTML | Tutorial HTML 29
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
bagaimana melakukan penataan pada tabel HTML agar terlihat cantik, untuk membuat
tampilan tabel menjadi lebih cantik kita membutuhkan CSS, berikut adalah
tutorial selengkapnya.
Tabel HTML - Garis Zebra Horizontal
Kita bisa mendapatkan tabel dengan efek warna belang-belang seperti kulit
zebra dengan cara mengatur warna latar belakang pada selector
:nth-child(even).
Catatan : kita bisa mengganti even dengan odd, yang mana penataan akan
terjadi pada baris/kolom 1,3,5 dan seterusnya. Sedangkan even akan menata
baris/kolom 2,4,6 dan seterusnya.
Contoh Program 1 : Tabel Garis Zebra
<!DOCTYPE html>
<html>
<head>
<style>
tr:nth-child(even) {
background-color : skyblue;
}
</style>
</head>
<body>
<p>Dengan menambahkan warna latar belakang pada tiap even atau
odd di baris tabel di selector :nth-child() kita bisa mendapatkan warna
belang-belang</p>
<table style="width:100%">
<tr>
<th>Merk</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>2021</td>
</tr>
<tr>
<td>Yamaha</td>
<td>2019</td>
</tr>
<tr>
<td>Suzuki</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
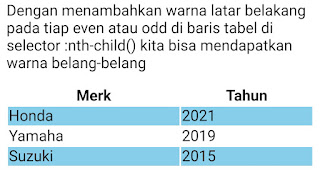
Hasil Program 1
- Di baris 5 sampai baris 7 kita memberikan warna latar belakang baris tabel secara selang seling dengan warna biru langit.
- Di baris 11 kita membuat sebuah paragraf.
- Di baris 12 sampai baris 29 kita membuat sebuah tabel dengan kolom 2 dan jumlah baris 4.
- Di baris 12 kita membuat tabel dengan lebar 100 persen dari halaman web.
Tabel HTML - Garis Zebra Vertikal
Kita juga bisa mendapatkan garis zebra vertikal dengan mengatur
:nth-child(even) pada setiap kolom.
Catatan : Dengan menempatkan selector :nth-child() pada elemen th dan td kita
bisa mengatur gaya pada header dan sel tabel.
Contoh Program 2 : Garis Zebra Vertikal
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
th:nth-child(even), td:nth-child(even) {
background-color: skyblue;
}
</style>
</head>
<body>
<h2>Tabel Garis Zebra Vertikal</h2>
<table style="width:100%">
<tr>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
<td>e</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel memiliki border ketebalan 1 piksel berwarna hitam, di baris 7 kita membuat bordernya menciut agar terlihat 1 garis saja.
- Di baris 9 sampai baris 11 kita memberikan warna latar belakang berwarna biru langit secara selang seling.
- Di baris 15 kita membuat sebuah judul.
- Di baris 16 sampai baris 31 kita membuat sebuah tabel kolom 5 dan jumlah baris 2.
- Di baris 16 kita membuat tabel dengan lebar 100 persen dari lebar halaman web.
Menggabungkan Garis Zebra Vertikal dan Horizontal
Kita bisa menggabungkan garis zebra vertikal dan horizontal, ditambah dengan
efek warna transparan akan menghasilkan tampilan warna yang tumpang tindih.
Untuk mengatur transparansi warna kita bisa menggunakan rgba().
Contoh Program 3 : Garis Zebra Vertikal dan Horizontal
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
tr:nth-child(even) {
background-color : rgba(150,200,200,0.5)
}
th:nth-child(even),td:nth-child(even){
background-color : rgba(150,200,200,0.5);
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
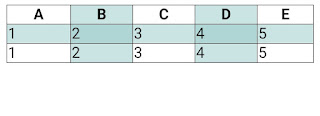
Hasil Program 3
- Di baris 5 sampai baris 8 kita mengatur tabel memiliki border ketebalan 1 piksel berwarna hitam. Di baris 7 kita membuat garis border yang menyatu.
- Di baris 9 sampai baris 11 kita mengatur baris tabel memiliki warna latar belakang berwarna biru muda dengan transparansi 0.5
- Di baris 12 sampai baris 14 kita mengatur header tabel dan sel tabel memiliki warna background berwarna biru muda dengan transparansi 0.5.
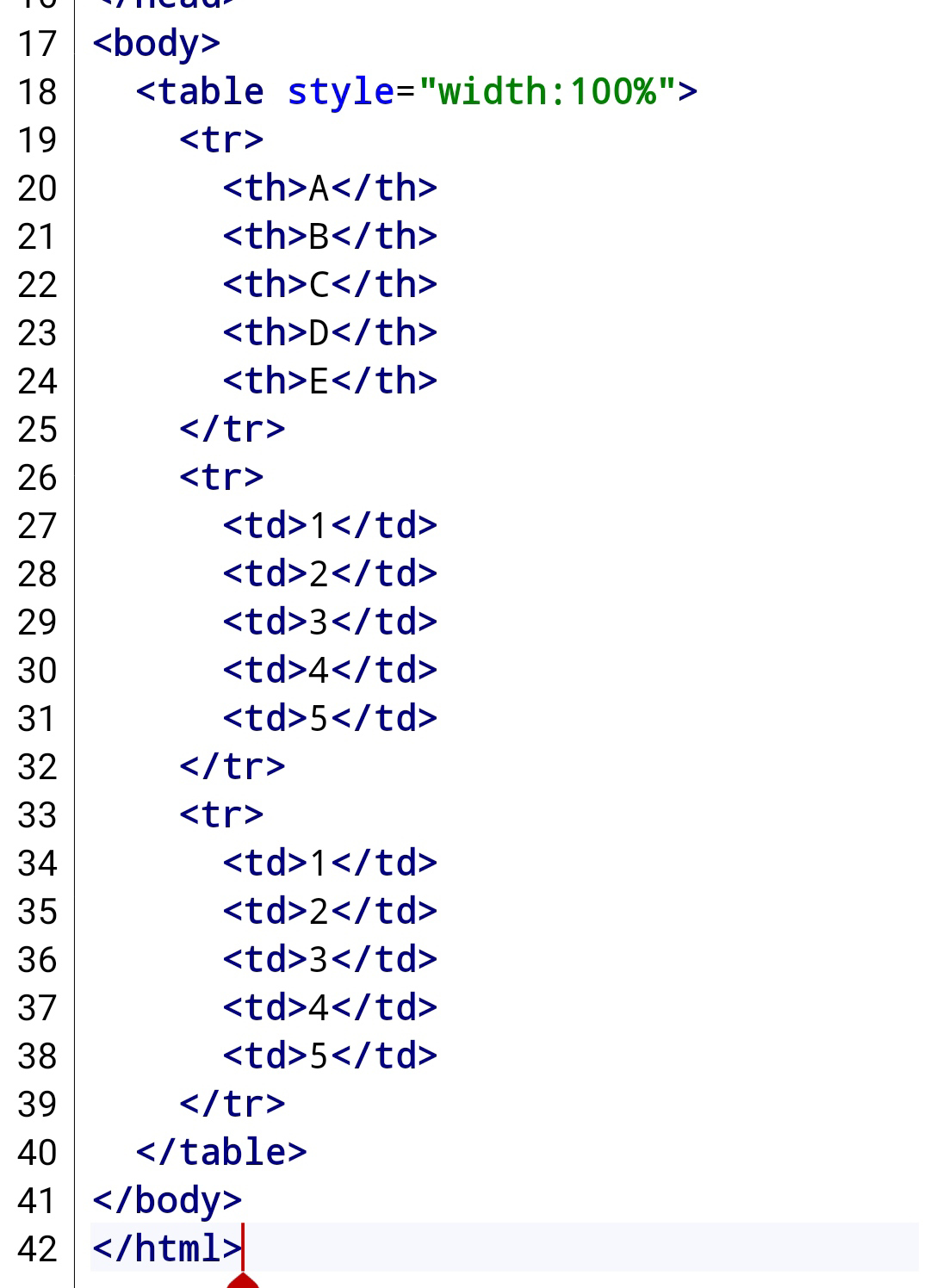
- Di baris 18 sampai baris 40 kita membuat tabel dengan jumlah kolom 5 dan jumlah baris 3, di kode baris 18 kita mengatur lebar tabel 100 persen dari lebar halaman web.
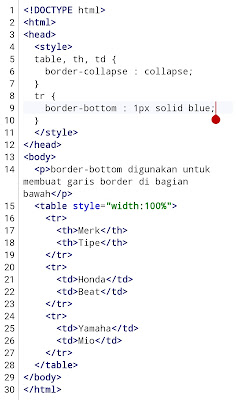
Garis Batas Horizontal
Dengan menggunakan properti border-bottom pada elemen tr kita bisa membuat
border horizontal di bagian bawah saja.
Contoh Program 4 : Garis Batas Horizontal
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border-collapse : collapse;
}
tr {
border-bottom : 1px solid blue;
}
</style>
</head>
<body>
<p>border-bottom digunakan untuk membuat garis border di bagian
bawah</p>
<table style="width:100%">
<tr>
<th>Merk</th>
<th>Tipe</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
</tr>
</table>
</body>
</html>
Hasil Program 4
- Di baris 5 sampai baris 7 kita mengatur tabel, header tabel dan sel tabel memiliki border yang menyatu.
- Di baris 8 sampai baris 10 kita membuat baris tabel memiliki garis border di bagian bawah ketebalan 1 piksel berwarna biru.
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 15 sampai baris 28 kita membuat tabel dengan jumlah baris 3 dan jumlah kolom 2. Di baris 15 kita mengatur tabel memiliki lebar 100 persen dari halaman web.
Tabel Tersorot
Dengan menggunakan selector :hover pada elemen tr kita bisa menyorot baris
tabel ketika mengarahkan mouse diatasnya.
Contoh Program 5 : Tabel Hover
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border-collapse : collapse;
}
tr:hover {
background-color : skyblue;
}
</style>
</head>
<body>
<p>selector :hover digunakan untuk menyorot elemen saat mouse
berada diatasnya</p>
<table style="width:100%">
<tr>
<th>Merk</th>
<th>Tipe</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
</tr>
</table>
</body>
</html>
Hasil Program 5
- Di baris 5 sampai baris 7 kita mengatur border pada tabel, header tabel, dan sel tabel menjadi menyatu.
- Di baris 8 sampai baris 10 kita memberil warna latar belakang biru langit apabila mouse atau jari berada di elemen baris.
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 15 sampai baris 28 kita membuat sebuah tabel dengan jumlah kolom 2 dan jumlah baris ada 3.
- Di baris 15 kita mengatur ukuran lebar tabel 100 persen dari lebar halaman web.
Itulah tutorial mengenai cara menata gaya pada tabel HTML, sampai jumpa fi
artikel berikutnya, semoga artikel kali ini dapat bermanfaat untuk kita semua.

















Posting Komentar untuk "Styling Tabel HTML | Tutorial HTML 29"