HTML Ukuran Tabel | Tutorial HTML 25
Halo sobat, di artikel kali ini kami akan membagikan tutorial bagaimana caranya
untuk mengatur ukuran tabel HTML, berikut tutorial selengkapnya.
HTML Ukuran Tabel
Di HTML, kita bisa mengatur ukuran tabel, baik itu kolom, baris ataupun
keseluruhan tabel.
Untuk mengatur ukuran tabel, baris dan kolom yaitu dengan menggunakan atribut
width dan height pada atribut style.
Lebar Tabel HTML
Dengan menambahkan atribut style dan properti width yang diletakkan pada
elemen <table> kita bisa mengatur lebar pada tabel.
Contoh Program 1 : Mengatur Lebar Tabel 100%
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td{
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<h2>Lebar Tabel 100%</h2>
<table style="width:100%">
<tr>
<th>Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
<td>2021</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
<td>2019</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel-sel tabel memiliki border warna hitam ketebalan 1 piksel yang bordernya dibuat menciut.
- Di baris 12 kita membuat sebuah judul.
- Di baris 14 sampai baris 30 kita membuat tabel dengan jumlah kolom 3 dan jumlah baris 3 dengan lebar 100% halaman web.
Catatan : Dengan menggunakan persen sebagai satuan ukuran lebar artinya
seberapa lebar elemen ini jika dibandingkan dengan elemen induknya, dalam
contoh program 1 yaitu elemen <body>.
Lebar Kolom Tabel HTML
Kita bisa mengatur ukuran kolom tertentu dengan menempatkan atribut style pada
elemen <th> atau <td>.
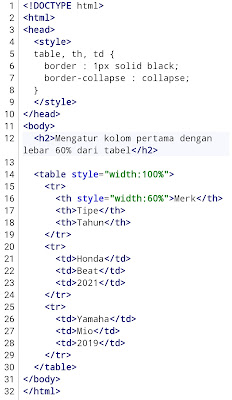
Contoh Program 2 : Lebar Kolom Pertama 60% dari Lebar Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<h2>Mengatur kolom pertama dengan lebar 60% dari tabel</h2>
<table style="width:100%">
<tr>
<th style="width:60%">Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
<td>2021</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
<td>2019</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel-sel tabel memiliki border ketebalan 1 piksel berwarna hitam yang kita buat menciut.
- Di baris 12 kita membuat sebuah judul.
- Di baris 14 sampai baris 30 kita membuat sebuah tabel dengan jumlah kolom 3 dan baris 3 dengan ukuran lebar 100% halaman web.
- Di baris 16 kita buat kolom pertama memiliki lebar 60% dari lebar tabel.
Tinggi Baris Tabel HTML
Dengan menggunakan atribut style dan properti height yang ditempatkan pada
elemen <tr>, kita bisa menentukan tinggi baris tertentu.
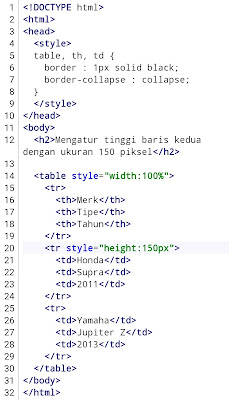
Contoh Program 3 : Mengatur Tinggi Baris Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<h2>Mengatur tinggi baris kedua dengan ukuran 150
piksel</h2>
<table style="width:100%">
<tr>
<th>Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr style="height:150px">
<td>Honda</td>
<td>Supra</td>
<td>2011</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Jupiter Z</td>
<td>2013</td>
</tr>
</table>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel-sel tabel memiliki border berwarna hitam ketebalan 1 piksel.
- Di baris 12 kita membuat sebuah judul.
- Di baris 14 sampai baris 30 kita membuat tabel dengan jumlah kolom dan baris masing-masing 3.
- Di baris 14 kita membuat lebar tabel 100% dari lebar halaman.
- Di baris 20 kita membuat baris tabel memiliki tinggi 150 piksel.
Itulah tutorial HTML mengenai cara mengatur ukuran tabel, semoga artikel kali
ini dapat bermanfaat, sampai jumpa di artikel selanjutnya.












Posting Komentar untuk "HTML Ukuran Tabel | Tutorial HTML 25"