HTML Daftar Tidak Berurutan | Tutorial HTML 32
Assalamualaikum sobat, di artikel kali kami akan membagikan tutorial mengenai
cara membuat daftar/list tidak berurutan menggunakan HTML. Berikut adalah
tutorialnya.
HTML Daftar Tidak Berurutan
Untuk membuat list/daftar tidak berurutan yaitu menggunakan tag
<ul>, dan untuk membuat item-item daftarnya menggunakan tag
<li>.
Secara default, item-item daftar akan ditandai dengan lingkaran hitam (poin).
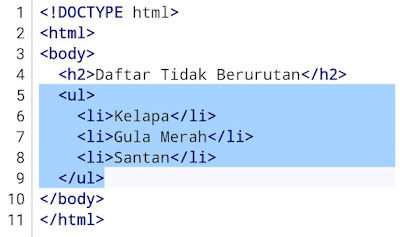
Contoh Program 1 : List Tidak Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Tidak Berurutan</h2>
<ul>
<li>Kelapa</li>
<li>Gula Merah</li>
<li>Santan</li>
</ul>
</body>
</html>
Hasil Program 1
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar tidak berurutan yang memiliki 3 item.
Penanda Item Untuk Daftar Tidak Berurutan
Kita bisa mengubah gaya pada penanda item daftar menggunakan properti CSS
list-style-type. Berikut nilai yang bisa kita gunakan.
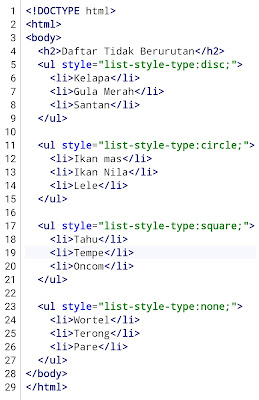
Contoh Program 2 : Tanda Daftar Tidak Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Tidak Berurutan</h2>
<ul style="list-style-type:disc;">
<li>Kelapa</li>
<li>Gula Merah</li>
<li>Santan</li>
</ul>
<ul style="list-style-type:circle;">
<li>Ikan mas</li>
<li>Ikan Nila</li>
<li>Lele</li>
</ul>
<ul style="list-style-type:square;">
<li>Tahu</li>
<li>Tempe</li>
<li>Oncom</li>
</ul>
<ul style="list-style-type:none;">
<li>Wortel</li>
<li>Terong</li>
<li>Pare</li>
</ul>
</body>
</html>
Hasil Program 2
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar dengan jumlah item 3 buah dengan penanda berbentuk bulat hitam.
- Di baris 11 sampai baris 15 kita membuat daftar dengan 3 buah item dengan tanda berbentuk lingkaran.
- Di baris 17 sampai baris 21 kita membuat daftar 3 buah item dengan penanda berbentuk kotak.
- Di baris 23 sampai baris 26 kita membuat daftar 3 buah item tanpa penanda.
HTML Daftar Bersarang
Di HTML kita juga bisa membuat daftar di dalam daftar (bersarang).
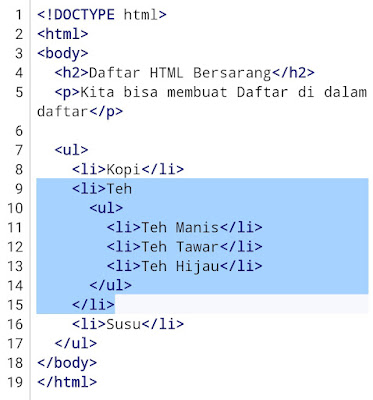
Contoh Program 3 : Daftar HTML Bersarang
<!DOCTYPE html>
<html>
<body>
<h2>Daftar HTML Bersarang</h2>
<p>Kita bisa membuat Daftar di dalam daftar</p>
<ul>
<li>Kopi</li>
<li>Teh
<ul>
<li>Teh Manis</li>
<li>Teh Tawar</li>
<li>Teh Hijau</li>
</ul>
</li>
<li>Susu</li>
</ul>
</body>
</html>
Hasil Program 3
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 7 sampai baris 17 kita membuat daftar dengan jumlah 3 item dan item ke-2 memiliki 3 item lainnya.
Catatan : Di dalam item daftar (elemen
<li>) kita bisa memiliki daftar lainnya ataupun elemen HTML lain, seperti gambar,
link dan lain sebagainya.
Daftar Horizontal Menggunakan CSS
Dengan menggunakan CSS, kita bisa mengubah tampilan daftar HTML, yang paling
populer adalah tampilan daftar horizontal untuk menu navigasi :
Contoh Program 4 : Daftar HTML Horizontal
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: blue;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: red;
}
</style>
</head>
<body>
<h2>Menu Navigasi</h2>
<ul>
<li><a href="#beranda">Beranda</a></li>
<li><a href="#berita">Berita</a></li>
<li><a href="#kontak">Kontak</a></li>
<li><a href="#lainnya">Lainnya</a></li>
</ul>
</body>
</html>
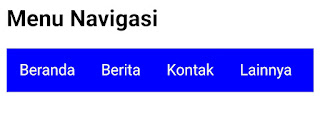
Hasil Program 4
- Di baris 5 sampai baris 11 kita mengatur daftar/list tidak memiliki tanda, dengan margin dan padding berukuran 0 piksel dan kita warnai latar belakangnya dengan warna biru.
- Di baris 13 sampai baris 15 kita membuat item-item daftar/list arahnya horizontal dari kiri ke kanan.
- Di baris 17 sampai baris 23 kita membuat link item daftar/list memiliki tampilan kotak, berwarna putih, dengan perataan teks di tengah, padding 16 piksel, tanpa dekorasi teks.
- Di baris 25 sampai baris 27 kita membuat tampilan link item daftar akan berwarna merah jika mouse atau jari ada di elemen tersebut.
- Di baris 31 kita membuat sebuah judul.
- Di baris 32 sampai baris 37 kita membuat sebuah daftar poin-poin yang terdiri dari 4 item link.
Rangkuman Artikel
- Elemen <ul> digunakan untuk membuat daftar tidak berurutan.
- Properti CSS list-style-type digunakan untuk mengubah penanda item daftar.
- Elemen <li> digunakan untuk membuat item-item daftar.
- Daftar/list dapat dibuat bersarang.
- Item daftar dapat mengandung elemen HTML lainnya.
- Properti CSS float:left dapat digunakan untuk menampilkan daftar secara horizontal.
Tag HTML Daftar
Berikut adalah tag-tag yang ada pada HTML daftar/list.
Sekian untuk artikel kali ini, sampai jumpa di artikel selanjutnya, semoga
artikel dari kami dapat bermanfaat. Happy a nice day...















Posting Komentar untuk "HTML Daftar Tidak Berurutan | Tutorial HTML 32"