HTML Daftar Berurutan | Tutorial HTML 33
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai daftar berurutan pada HTML, berikut tutorial selengkapnya.
HTML Daftar Berurutan
Di HTML, kita bisa membuat daftar berurutan dengan menggunakan tag
<ol>. Daftar yang berurutan dapat berupa angka atau abjad. Untuk item daftarnya
di definisikan dengan tag
<li>.
Secara default, daftar berurutan akan ditandai dengan angka.
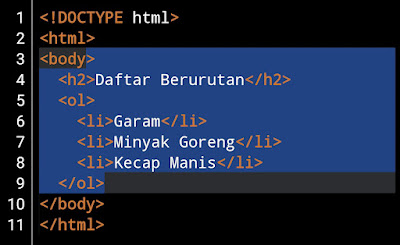
Contoh Program 1 : HTML Daftar Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Berurutan</h2>
<ol>
<li>Garam</li>
<li>Minyak Goreng</li>
<li>Kecap Manis</li>
</ol>
</body>
</html>
Hasil Program 1
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar berurutan dengan jumlah item 3 buah.
Daftar HTML Berurutan - Atribut type
Secara default, penanda item pada daftar HTML berurutan ditandai dengan angka.
Kita bisa mengganti penanda item daftar HTML berurutan dengan menggunakan
atribut
type
yang ditempatkan pada tag
<ol>. Berikut adalah nilai dari atribut
type
yang bisa dipakai :
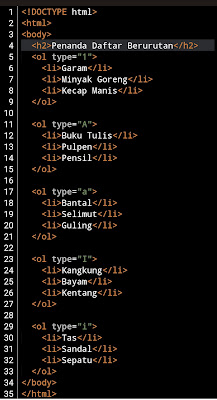
Contoh Program 2 : Penanda Daftar HTML Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Penanda Daftar Berurutan</h2>
<ol type="1">
<li>Garam</li>
<li>Minyak Goreng</li>
<li>Kecap Manis</li>
</ol>
<ol type="A">
<li>Buku Tulis</li>
<li>Pulpen</li>
<li>Pensil</li>
</ol>
<ol type="a">
<li>Bantal</li>
<li>Selimut</li>
<li>Guling</li>
</ol>
<ol type="I">
<li>Kangkung</li>
<li>Bayam</li>
<li>Kentang</li>
</ol>
<ol type="i">
<li>Tas</li>
<li>Sandal</li>
<li>Sepatu</li>
</ol>
</body>
</html>
Hasil Program 2
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar berurutan dengan jumlah item 3 buah dan penanda item berupa angka.
- Di baris 11 sampai baris 15 kita membuat daftar berurutan dengan jumlah item 3 buah dan penanda item berupa huruf kapital.
- Di baris 17 sampai baris 21 kita membuat daftar berurutan dengan jumlah item 3 buah dan penanda item berupa huruf kecil.
- Di baris 23 sampai baris 27 kita membuat daftar berurutan dengan jumlah item 3 buah dan penanda item berupa huruf kapital.
- Di baris 29 sampai baris 33 kita membuat daftar berurutan dengan jumlah item 3 buah dan penanda item berupa huruf romawi kecil.
Mengatur Angka Daftar
Secara default, daftar akan diurutkan mulai dari angka 1. Dengan menggunakan
atribut
start
kita bisa mengurutkan angka pada daftar dimulai dari angka tertentu.
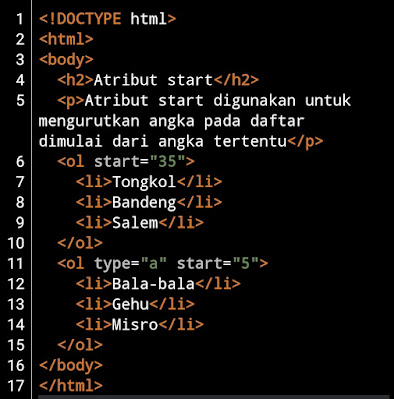
Contoh Program 3 : Mengatur Angka Daftar HTML
<!DOCTYPE html>
<html>
<body>
<h2>Atribut start</h2>
<p>Atribut start digunakan untuk mengurutkan angka pada daftar dimulai
dari angka tertentu</p>
<ol start="35">
<li>Tongkol</li>
<li>Bandeng</li>
<li>Salem</li>
</ol>
<ol type="a" start="5">
<li>Bala-bala</li>
<li>Gehu</li>
<li>Misro</li>
</ol>
</body>
</html>
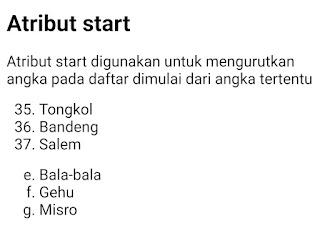
Hasil Program 3
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 sampai baris 10 kita membuat daftar berurutan dengan jumlah item 3 buah dan diberi nomor urut mulai dari angka 35.
- Di baris 11 sampai baris 15 kita membuat daftar berurutan dengan jumlah item 3 buah dengan urutan dimulai dari huruf e.
Daftar HTML Bersarang
Kita juga bisa membuat daftar di dalam daftar (daftar bersarang).
Contoh Program 4 : Daftar HTML Bersarang
<!DOCTYPE html>
<html>
<body>
<h2>Daftar HTML Bersarang</h2>
<p>Daftar dapat dibuat bersarang (daftar di dalam daftar)</p>
<ol>
<li>Gehu
<ol>
<li>Gehu Original</li>
<li>Gehu Pedas</li>
<li>Gehu Isi Ayam</li>
</ol>
</li>
<li>Bakwan</li>
<li>Mendoan</li>
</ol>
</body>
</html>
Hasil Program 4
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 sampai baris 16 kita membuat daftar berurutan dengan jumlah item 3 buah yang mana item ke 2 memiliki 3 item daftar.
Catatan : Sebuah item daftar (<li>) bisa mengandung baris baru ataupun elemen HTML lainnya seperti link, gambar
dan lain sebagainya.
Rangkuman Artikel
- Elemen <ol> digunakan untuk membuat daftar berurutan.
- Atribut type digunakan untuk mengatur jenis penomoran.
- Elemen <li> digunakan untuk membuat item daftar.
- Daftar dapat dibuat bersarang.
- Item daftar dapat mengandung elemen HTML lainnya.
Tag HTML Daftar
Berikut ini adalah tag HTML daftar.
Itulah tutorial mengenai HTML daftar/list, semoga artikel kali ini dapat
bermanfaat, sampai jumpa di artikel selanjutnya.














Posting Komentar untuk "HTML Daftar Berurutan | Tutorial HTML 33"