Elemen Block dan Inline HTML | Tutorial HTML 35
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai elemen inline dan block HTML, berikut adalah tutorialnya.
Elemen Block dan Inline HTML
Semua elemen HTML memiliki nilai tampilan default tergantung pada tipe
elemennya.
Dua nilai tampilan yang paling umum adalah block dan inline.
Elemen Tingkat Block
Sebuah elemen tingkat block selalu dimulai dengan sebuah baris baru dan
browser secara otomatis akan menambahkan margin (spasi) sebelum dan sesudah
elemen.
Elemen tingkat block selalu menutupi seluruh lebar yang ada (meregang ke kanan
dan ke kiri sejauh mungkin).
Dua elemen block yang paling umum digunakan adalah <div> dan <p>.
Elemen <div> digunakan untuk membuat divisi atau bagian dalam elemen
HTML.
Elemen <p> digunakan untuk membuat paragraf dalam dokumen HTML.
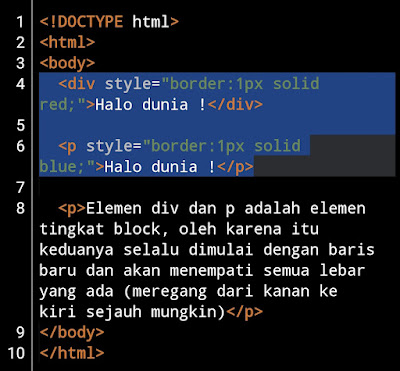
Contoh Program 1 : Elemen Tingkat Block
<!DOCTYPE html>
<html>
<body>
<div style="border:1px solid red;">Halo dunia !</div>
<p style="border:1px solid blue;">Halo dunia !</p>
<p>Elemen div dan p adalah elemen tingkat block, oleh karena
itu keduanya selalu dimulai dengan baris baru dan akan menempati semua lebar
yang ada (meregang dari kanan ke kiri sejauh mungkin)</p>
</body>
</html>
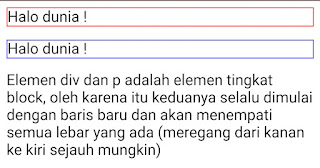
Hasil Program 1
- Di baris 4 kita membuat sebuah divisi dengan border ketebalan 1 piksel berwarna merah.
- Di baris 6 kita membuat sebuah paragraf yang memiliki border berwarna biru ketebalan 1 piksel.
- Di baris 8 kita membuat sebuah paragraf.
Berikut adalah elemen tingkat block yang ada di HTML :
Elemen Inline
Tidak seperti elemen tingkat block yang akan menutupi semua lebar yang ada,
elemen inline hanya akan menutupi lebar sesuai yang diperlukan saja dan elemen
inline juga tidak dimulai dengan baris baru.
Catatan : Elemen inline tidak boleh mengandung elemen tingkat block.
Contoh Program 2 : Elemen Inline
<!DOCTYPE html>
<html>
<body>
<p>Ini adalah contoh penggunaan <span style="border:1px solid
red">elemen span</span> yang ada pada sebuah paragraf</p>
<p>Elemen span adalah elemen inline yang hanya akan menempati
lebar seperlunya saja dan tidak akan membuat baris baru.</p>
</body>
</html>
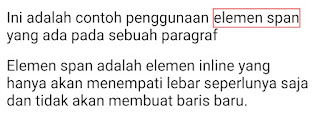
Hasil Program 2
- Di baris 4 kita membuat sebuah paragraf yang di dalamnya terdapat elemen span dengan border berwarna merah dengan ketebalan 1 piksel.
- Di baris 6 kita membuat sebuah paragraf.
Berikut adalah elemen inline yang ada pada HTML :
Elemen <div>
Elemen <div> sering digunakan sebagai wadah bagi elemen HTML lainnya.
Elemen <div> tidak memiliki atribut khusus, tapi style, class dan id
cukup umum digunakan pada elemen ini
Kita bisa menata blok konten dengan menggunakan elemen <div> yang
digunakan bersama dengan CSS.
Contoh Program 3 : Elemen <div>
<!DOCTYPE html>
<html>
<body>
<div style="background-color:blue;color:white;padding:15px;">
<h2>Penilaian Portofolio</h2>
<p>Penilaian adalah suatu proses sistematik untuk
mengambil keputusan dengan menggunakan data atau informasi yang diperoleh dari
hasil pengukuran, baik dengan tes maupun non tes (Wahyudiono, 2012, hlm.62).
Portofolio sebagai kumpulan pekerjaan siswa yang
menunjukan usaha, perkembangan dan kecakapan mereka dalam satu bidang atau
lebih. Kumpulan ini harus mencakup partisipasi siswa dalam seleksi isi,
kriteria isi, kriteria seleksi, kriteria penilaian, dan bukti refleksi diri.
</p>
</div>
</body>
</html>
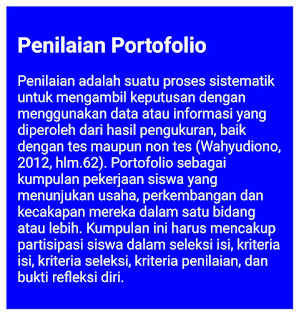
Hasil Program 3
- Di baris 4 kita membuat kontainer elemen HTML dengan latar belakang berwarna biru dan warna teks berwarna putih dengan padding 15 piksel.
- Di baris 5 kita membuat sebuah judul.
- Di baris 6 sampai baris 9 kita membuat sebuah paragraf.
Elemen <span>
Elemen <span> adalah kontainer inline yang digunakan untuk menandai
bagian teks ataupun bagian dari dokumen.
Elemen <span> tidak memiliki atribut khusus, namun style, class dan id
cukup umum digunakan.
Kita bisa menata bagian dari sebuah teks dengan menggunakan elemen
<span> yang digunakan bersama CSS.
Contoh Program 4 : Elemen <span>
<!DOCTYPE html>
<html>
<body>
<h2>Elemen span</h2>
<p>
Ini adalah contoh penggunaan <span
style="color:red;font-weight:bold;">elemen span</span> yang terdapat
di dalam <span style="color:blue;font-weight:bold;">sebuah
paragraf</span>
</p>
</body>
</html>
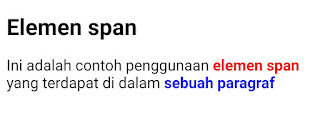
Hasil Program 4
- Di baris 4 kita membuat sebuah judul.
- Di baris 6 sampai baris 8 kita membuat sebuah paragraf yang di dalamnya terdapat 2 buah elemen span yang membuat teks bercetak tebal berwarna merah dan berwarna biru.
Rangkuman Artikel
- Elemen tingkat block selalu dimulai dengan sebuah baris baru dan menutupi lebar yang ada.
- Elemen inline tidak dimulai dengan baris baru dan hanya menempati lebar sebanyak yang diperlukan saja.
- Elemen <div> adalah elemen yang paling sering digunakan untuk menjadi wadah elemen HTML lainnya.
- Elemen <span> adalah wadah inline yang digunakan untuk menandai bagian teks atau bagian dokumen.
Sekian untuk postingan kali ini sampai jumpa di artikel selanjutnya, semoga artikel kali ini dapat bermanfaat.














Posting Komentar untuk "Elemen Block dan Inline HTML | Tutorial HTML 35"