Atribut class HTML | Tutorial HTML 37
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai atribut
class
HTML beserta contoh penggunaannya, berikut tutorialnya.
Apa Itu Atribut class HTML ?
Atribut
class
HTML adalah atribut yang digunakan untuk memberikan identitas atau label pada
elemen HTML sehingga dapat diakses oleh CSS atau javascript untuk diberi gaya
ataupun fungsi pada elemen tersebut.
Kita bisa memberikan nama
class
yang sama pada beberapa elemen HTML.
Cara Menggunakan Atribut class
Atribut
class
yang telah kita buat pada sebuah elemen HTML dapat kita akses
menggunakan CSS ataupun javascript untuk memanipulasi elemen tersebut.
Catatan : Atribut
class
dapat digunakan untuk semua elemen HTML dan juga nama
class
bersifat case sensitive jadi perbedaan satu huruf saja dapat membuat kode
program tidak berfungsi semestinya.
Di contoh di bawah ini kita memiliki 2 buah elemen
<div>
dengan atribut
class
bernilai
"kota", kedua elemen
<div>
tersebut kita beri gaya dengan menunjuk classnya
.kota
pada bagian
<head>.
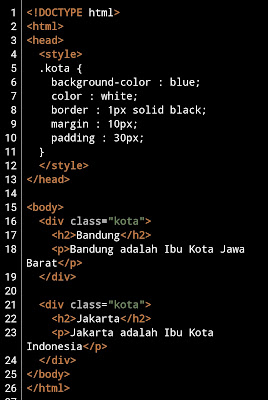
Contoh Program 1 : Atribut class
<!DOCTYPE html>
<html>
<head>
<style>
.kota {
background-color : blue;
color : white;
border : 1px solid black;
margin : 10px;
padding : 30px;
}
</style>
</head>
<body>
<div class="kota">
<h2>Bandung</h2>
<p>Bandung adalah Ibu Kota Jawa Barat</p>
</div>
<div class="kota">
<h2>Jakarta</h2>
<p>Jakarta adalah Ibu Kota Indonesia</p>
</div>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 11 kita mengatur class "kota" memiliki latar belakang berwarna biru, dengan teks berwarna putih, border berwarna hitam ketebalan 1 piksel, margin 10 piksel, padding 30 piksel.
- Di baris 16 sampai baris 19 kita membuat elemen div yang di dalamnya terdapat sebuah header dan sebuah paragraf.
- Di baris 21 sampai baris 24 kita membuat elemen div yang di dalamnya terdapat sebuah judul dan sebuah paragraf.
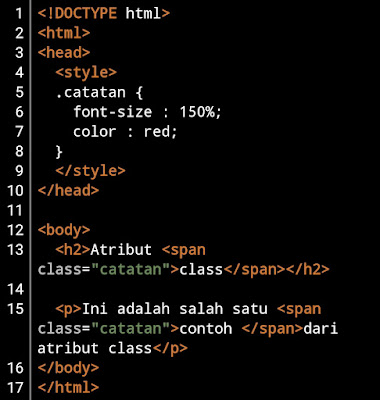
Contoh Program 2 : Atribut class
<!DOCTYPE html>
<html>
<head>
<style>
.catatan {
font-size : 150%;
color : red;
}
</style>
</head>
<body>
<h2>Atribut <span class="catatan">class</span></h2>
<p>Ini adalah salah satu <span class="catatan">contoh </span>dari atribut class</p>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur class "catatan" memiliki ukuran huruf 150% dari elemen <h2> dan memiliki huruf berwarna merah.
- Di baris 13 kita membuat sebuah judul yang di dalamnya terdapat inline container.
- Di baris 15 kita membuat sebuah paragraf yang di dalamnya terdapat inline container.
Sintaks Dari class
Untuk membuat sebuah
class
caranya adalah dengan menuliskan karakter titik (.) diikuti dengan nama
class, kemudian kita bisa mendefinisikan properti CSS di dalam tanda kurung
kurawal
{}.
Contoh Program 3 : Atribut class
<!DOCTYPE html>
<html>
<head>
<style>
.motor {
background-color : red;
color : white;
font-size : 50px;
}
</style>
</head>
<body>
<h2>Atribut class</h2>
<p>Ini adalah contoh penggunaan CSS pada atribut class</p>
<h2 class="motor">Beat</h2>
<p>beat adalah sepeda motor buatan Honda</p>
<h2 class="motor">Mio</h2>
<p>Mio adalah sepeda motor buatan Yamaha</p>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 9 kita mengatur class "motor" memiliki latar belakang berwarna merah dengan huruf berwarna putih dan ukuran huruf 50 piksel.
- Di baris 13 kita membuat sebuah judul.
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 16 kita membuat sebuah judul dengan nama class "motor".
- Di baris 17 kita membuat sebuah paragraf.
- Di baris 19 kita membuat sebuah judul dengan nama class "motor".
- Di baris 20 kita membuat sebuah paragraf.
Multiple class
Sebuah elemen HTML dapat memiliki lebih dari satu
class.
Untuk membuat beberapa
class
pada sebuah elemen, caranya adalah dengan cara memisahkan nama
class
dengan sebuah spasi. Contoh :
<div class="kota kabupaten">. kedua
class
tersebut dapat kita tata menggunakan CSS.
Pada contoh di bawah kita membuat 3 buah elemen
<h2>
yang memiliki nama
class
"kota"
namun di elemen
<h2>
yang pertama memiliki nama
class
"kota"
dan juga
"kabupaten"
yang akan kita tata menggunakan CSS.
Contoh Program 4 : Multiple class
<!DOCTYPE html>
<html>
<head>
<style>
.kota {
background-color : red;
color : white;
padding : 10px
}
.kabupaten {
text-align : center;
}
</style>
</head>
<body>
<h2>Multiple class</h2>
<p>Di contoh ini Bandung, Jakarta dan Tasikmalaya termasuk class "kota" tapi
Bandung juga termasuk class "kabupaten"</p>
<h2 class="kota kabupaten">Bandung</h2>
<h2 class="kota">Jakarta</h2>
<h2 class="kota">Tasikmalaya</h2>
</body>
</html>
Hasil Program 4
- Di baris 5 sampai baris 9 kita mengatur class "kota" memiliki latar belakang berwarna merah, huruf berwarna putih dan padding berjarak 10 piksel.
- Di baris 11 sampai baris 13 kita membuat teksnya memiliki perataan tengah.
- Di baris 17 kita membuat sebuah judul.
- Di baris 19 kita membuat sebuah paragraf.
- Di baris 21 kita membuat sebuah judul yang memiliki nama class "kota" dan juga "kabupaten".
- Di baris 23 kita membuat sebuah judul dengan nama class "kota".
- Di baris 25 kita membuat sebuah judul dengan nama class "kota".
Elemen HTML yang berbeda dapat berbagi
class
yang sama.
Sebuah
class
dapat kita tempatkan pada beberapa elemen HTML yang berbeda.
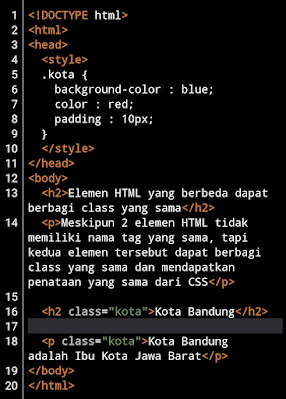
Contoh Program 5 : class yang sama untuk beberapa elemen HTML
<!DOCTYPE html>
<html>
<head>
<style>
.kota {
background-color : blue;
color : red;
padding : 10px;
}
</style>
</head>
<body>
<h2>Elemen HTML yang berbeda dapat berbagi class yang
sama</h2>
<p>Meskipun 2 elemen HTML tidak memiliki nama tag yang sama,
tapi kedua elemen tersebut dapat berbagi class yang sama dan mendapatkan
penataan yang sama dari CSS</p>
<h2 class="kota">Kota Bandung</h2>
<p class="kota">Kota Bandung adalah Ibu Kota Jawa
Barat</p>
</body>
</html>
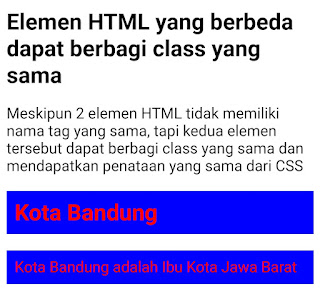
Hasil Program 5
- Di baris 5 sampai baris 9 kita menata class "kota" dengan latar belakang berwarna biru, huruf berwarna merah dan padding berukuran 10 piksel.
- Di baris 13 kita membuat sebuah judul.
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 16 kita membuat sebuah judul dengan nama class "kota".
- Di baris 18 kita membuat paragraf dengan nama class "kota".
Cara Menggunakan Atribut class di JavaScript
Kita juga bisa memanfaatkan nama
class
untuk digunakan oleh JavaScript agar elemen tertentu bisa melakukan tugas
tertentu.
Dengan menggunakan method JavaScript
getElementsByClassName()
, kita bisa mengakses elemen menggunakan nama
class.
Contoh Program 6 : Mengakses class Dengan JavaScript
<!DOCTYPE html>
<html>
<body>
<h2>Menggunakan Atribut class di JavaScript</h2>
<p>Tekan tombol untuk menyembunyikan elemen</p>
<button onclick="fungsiKu()">Sembunyikan Elemen</button>
<h2 class="kota">Bandung</h2>
<p>Bandung adalah Ibu Kota Jawa Barat</p>
<h2 class="kota">Jakarta</h2>
<p>Jakarta adalah Ibu Kota Indonesia</p>
<script>
function fungsiKu(){
var x = document.getElementsByClassName("kota");
for(var a = 0; a < x.length; a++){
x[a].style.display =
"none";
}
}
</script>
</body>
</html>
Hasil Program 6
- Di baris 4 kita membuat sebuah judul.
- Di baris 6 kita membuat sebuah paragraf.
- Di baris 8 kita membuat sebuah tombol yang jika ditekan akan mengeksekusi kode program pada baris 17 sampai baris 22.
- Di baris 10 kita membuat sebuah judul dengan nama class "kota".
- Di baris 11 kita membuat sebuah paragraf.
- Di baris 13 kita membuat sebuah judul dengan nama class "kota".
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 17 sampai baris 22 kita membuat kode JavaScript yang membuat tombol pada baris 8 jika ditekan akan menyembunyikan elemen dengan nama class "kota".
Rangkuman Artikel
- Atribut class digunakan untuk membuat nama kelas/penanda pada suatu elemen HTML.
- class digunakan oleh CSS dan JavaScript untuk menata dan mengakses elemen tertentu.
- Atribut class dapat digunakan pada elemen HTML apapun.
- Nama class bersifat case sensitive.
- Elemen HTML yang berbeda dapat berbagi nama class yang sama.
- Untuk mengakses nama class dengan JavaScript yaitu dengan menggunakan getElementsByClassName().
Itulah tutorial mengenai class HTML, semoga artikel kali ini dapat bermanfaat,
sampai jumpa di artikel selanjutnya.


















Posting Komentar untuk "Atribut class HTML | Tutorial HTML 37"