Warna HTML | Tutorial HTML 12
Assalamualaikum sob, di artikel kali ini kami akan membagikan tutorial
mengenai warna di HTML, berikut adalah tutorialnya.
Warna HTML
Di HTML untuk membuat warna kita bisa menggunakan nama warna yang telah
ditentukan atau menggunakan nilai RGB, HSL, HEX, HSLA ataupun RGBA.
Nama Warna
Dalam HTML, nama warna telah ditentukan sebelumnya jadi untuk membuat warna,
kita tinggal mengetikkan nama warnanya.
HTML mendukung 140 nama warna standar.
Di contoh di bawah kita akan menggunakan nama warna Gray, LightGray, Tomato,
Orange, DodgerBlue, MediumSeaGreen, SlateBlue, dan Violet.
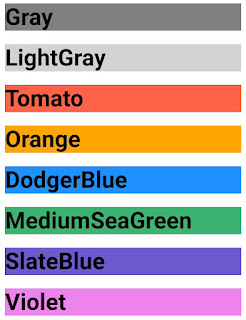
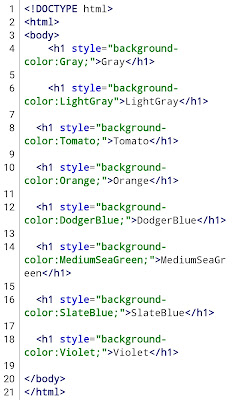
Contoh Program 1 : Nama Warna HTML
Hasil Program 1
- Di baris 4 kita membuat heading dengan latar belakang berwarna abu-abu.
- Di baris 6 kita membuat heading dengan latar belakang berwarna abu muda.
- Di baris 8 kita membuat heading dengan latar belakang berwarna tomat.
- Di baris 10 kita membuat heading dengan latar belakang berwarna oren.
- Di baris 12 kita membuat heading dengan warna latar belakang dodgerblue.
- Di baris 14 kita membuat heading dengan latar belakang berwarna medium sea green.
- Di baris 16 kita membuat heading dengan latar belakang berwarna slate blue.
- Di baris 18 kita membuat heading dengan latar belakang berwarna pink.
Warna Background HTML
Di HTML kita bisa mengatur warna latar belakang sebuah elemen HTML.
Contoh Program 2 : Warna Background HTML
Hasil Program 2
- Di baris 4 kita membuat heading 1 dengan latar belakang berwarna merah.
- Di baris 6 kita membuat paragraf dengan latar belakang berwarna kuning.
Warna Teks HTML
Di HTML, kita juga bisa mengatur warna sebuah teks.
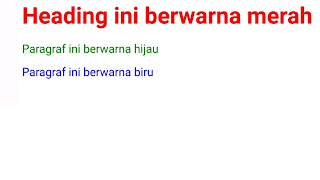
Contoh Program 3 : Warna Teks HTML
Hasil Program 3
- Di baris 4 kita membuat heading dengan huruf berwarna merah.
- Di baris 6 kita membuat paragraf dengan huruf berwarna hijau.
- Di baris 8 kita membuat paragraf dengan huruf berwarna biru.
Warna Border HTML
Di HTML kita juga bisa mewarnai border (batas).
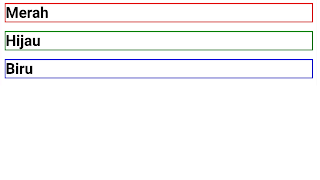
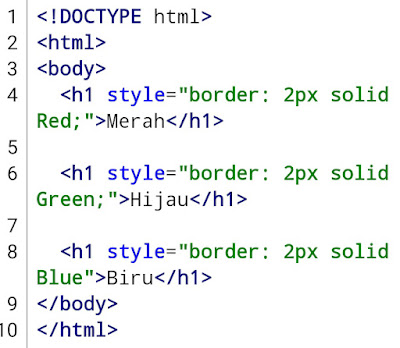
Contoh Program 4 : Mewarnai Border HTML
Hasil Program 4
- Di baris 4 kita membuat heading dengan batas berukuran 2 piksel berwarna merah.
- Di baris 6 kita membuat heading dengan batas berukuran 2 piksel berwarna hijau.
- Di baris 8 kita membuat heading dengan batas berwarna 2 piksel berwarna biru.
Nilai Warna HTML
Selain menggunakan nama warna, kita juga bisa menentukan warna menggunakan
nilai warna seperti nilai RGB, nilai HEX, nilai HSL, nilai RGBA, nilai HSLA.
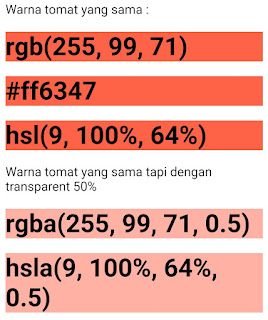
Di bawah ini terdapat 3 elemen <div> yang memiliki warna tomat yang diatur menggunakan nilai RGB, HEX dan HSL :
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Di bawah ini terdapat 3 elemen <div> yang memiliki warna tomat dengan transparansi 50%, disini kita menggunakan nilai RGBA dan HSLA :
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
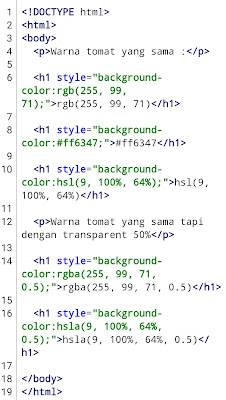
Contoh Program 5 : Nilai Warna HTML
Hasil Program 5
- Di baris 4 kita membuat sebuah paragraf.
- Di baris 6 kita membuat heading dengan latar belakang berwarna tomat.
- Di baris 8 kita membuat heading dengan latar belakang berwarna tomat.
- Di baris 10 kita membuat heading dengan latar belakang berwarna tomat.
- Di baris 12 kita membuat sebuah paragraf.
- Di baris 14 kita membuat heading dengan latar belakang berwarna tomat yang memiliki transparent 50%.
- Di baris 16 kita membuat heading dengan latar belakang berwarna tomat dengan transparent 50%.
Itulah tutorial mengenai warna HTML, semoga artikel kami dapat membantu kalian
memahami tentang warna di HTML, sampai jumpa di artikel selanjutnya. Happy a
nice day...
















Posting Komentar untuk "Warna HTML | Tutorial HTML 12"