Style HTML - CSS | Tutorial HTML 13
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
tentang style HTML dan pengenalan tentang CSS, berikut adalah tutorialnya.
Style HTML - CSS
CSS merupakan singkatan dari Cascading Style Sheet.
Dengan menggunakan CSS kita bisa mengontrol tata letak halaman web sekaligus
dan menghemat banyak pekerjaan.
Apa Itu CSS ?
CSS (Cascading Style Sheet) digunakan untuk memformat tata letak halaman web.
Dengan menggunakan CSS, kita bisa mengatur jarak antar elemen, ukuran teks,
warna, font, bagaimana elemen ditata dan diposisikan, warna background atau
gambar background yang akan digunakan, tampilan berbeda untuk ukuran layar dan
perangkat berbeda, dan masih banyak lagi.
Tips : Kata Cascading artinya gaya yang kita terapkan pada elemen
induk juga akan diterapkan pada semua elemen turunan di dalam induk. Jadi,
ketika kita membuat warna badan teks menjadi "merah", maka semua judul,
paragraf dan elemen teks yang ada di dalam induk akan memiliki warna yang sama
(kecuali kita mengatur warna yang berbeda untuk elemen-elemennya).
Cara Menggunakan CSS
Ada 3 cara untuk menambahkan CSS ke dalam dokumen HTML, yaitu :
- Inline - yaitu dengan menggunakan atribut style di dalam elemen HTML.
- Internal - yaitu dengan cara menggunakan elemen <style> di dalam bagian <head>.
- Eksternal - yaitu dengan cara menggunakan elemen <link> untuk menautkan ke file CSS eksternal.
Menggunakan file CSS eksternal adalah cara yang paling umum digunakan, namun
pada tutorial kali ini kita akan menggunakan cara inline dan internal CSS,
agar lebih mudah untuk di demonstrasikan dan kalian lebih mudah mencobanya
sendiri.
Inline CSS
Atribut
style
digunakan pada cara inline CSS.
Inline CSS digunakan untuk menerapkan gaya unik pada satu elemen HTML.
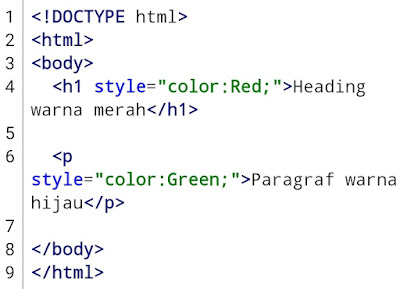
Pada contoh di bawah, kita mengatur warna teks elemen
<h1>
menjadi merah dan warna teks
<p>
menjadi hijau.
Contoh Program 1: Inline CSS
Hasil Program 2
Internal CSS
Untuk mengatur gaya satu halaman HTML, CSS internal sangat cocok digunakan.
Untuk membuat CSS internal, kita membuatnya di bagian
<head>
halaman HTML di dalam sebuah elemen
<style>.
Pada contoh berikut kita mengatur semua elemen
<h1>
berwarna hijau, semua elemen
<p>
berwarna biru dan latar belakang halaman kita beri warna kuning.
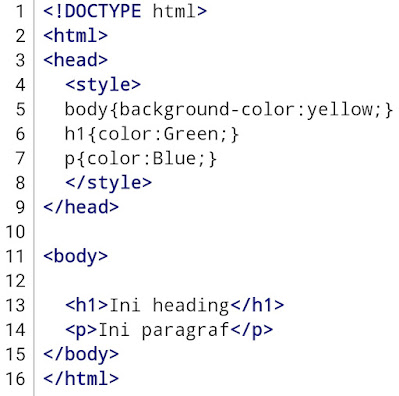
Contoh Program 2 : Internal CSS.
Hasil Program 2
- Di baris 4 sampai baris 9 kita membuat elemen <style> untuk menampung kode CSS untuk mengatur gaya halaman HTML.
- Di baris 5 kita membuat latar belakang halaman berwarna kuning.
- Di baris 6 kita membuat semua elemen <h1> berwarna hijau.
- Di baris 7 kita membuat semua elemen <p> berwarna biru.
- Di baris 13 kita membuat sebuah heading.
- Di baris 14 kita membuat sebuah paragraf
CSS Eksternal
Untuk mengatur gaya pada banyak halaman eksternal, CSS eksternal sangat
direkomendasikan karena hanya dengan sebuah file CSS eksternal kita bisa
menggunakannya pada banyak halaman HTML.
CSS eksternal tidak boleh berisi kode HTML apapun dan harus disimpan dengan
ekstensi .css, kita bisa membuat CSS eksternal dengan editor apapun selama
ekstensinya .css.
Untuk menggunakan CSS eksternal adalah dengan menggunakan elemen
<link>
di dalam bagian
<head>
pada setiap halaman HTML.
Pada contoh dibawah kita membuat file CSS eksternal dengan nama gaya.css :
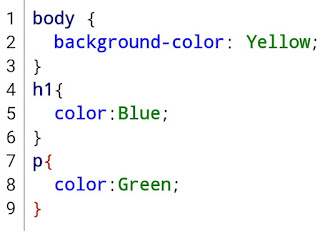
File CSS gaya.css :
Penjelasan file CSS eksternal :
- Di baris 1 sampai baris 3 kita membuat latar belakang halaman berwarna kuning.
- Di baris 4 sampai baris 6 kita membuat semua elemen <h1> berwarna biru.
- Di baris 7 sampai baris 9 kita membuat semua elemen <p> berwarna hijau.
Setelah kita memiliki file CSS eksternal, kita panggil file tersebut di
dokumen HTML, seperti contoh di bawah ini :
Contoh Program 3 : CSS Eksternal
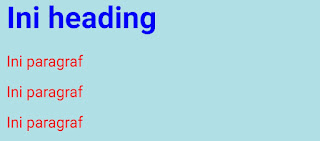
Hasil Program 3
- Di baris 4 kita memanggil file CSS yang kita simpan dengan nama gaya.css.
- Di baris 9 kita membuat heading.
- Di baris 10 kita membuat sebuah paragraf.
Warna, Font dan Ukuran CSS
Disini kita akan mendemonstrasikan penggunaan CSS yang umum digunakan.
Untuk mengatur warna teks, kita dapat menggunakan properti CSS
color.
Untuk mengatur jenis font yang digunakan, kita dapat menggunakan properti CSS
font-family.
Untuk mengatur ukuran teks, kita dapat menggunakan properti CSS
font-size.
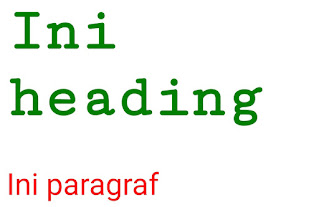
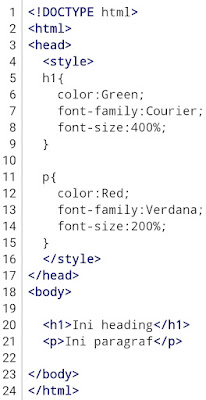
Contoh Program 4 : Warna, Font dan Ukuran CSS
Hasil Program 4
- Di baris 4 sampai baris 16 kita membuat elemen <style> untuk mengatur gaya di halaman HTML.
- Di baris 5 sampai baris 9 kita semua mengatur elemen <h1> dengan warna hijau, jenis huruf courier dan ukuran 400%.
- Di baris 11 sampai baris 15 kita mengatur semua elemen <p> dengan warna merah, jenis huruf verdana dan ukuran 200%.
CSS Border
Kita bisa mengatur batas disekitar elemen HTML dengan menggunakan properti CSS
border.
Hampir semua elemen HTML bisa kita beri batas.
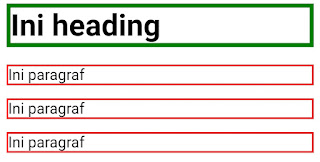
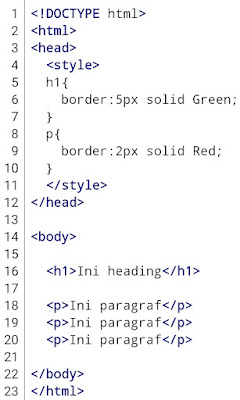
Contoh Program 5 : CSS Border
Hasil Program 5
- Di baris 5 sampai baris 7 kita mengatur semua elemen <h1> kita mengatur batas dengan ukuran 5 piksel dengan jenis solid berwarna hijau.
- Di baris 8 sampai baris 10 kita membuat pembatas untuk semua elemen <p> dengan ukuran 2 piksel berjenis solid berwarna merah.
CSS padding
Untuk mengatur jarak padding (spasi) antara batas dan teks yaitu dengan
menggunakan properti CSS
padding.
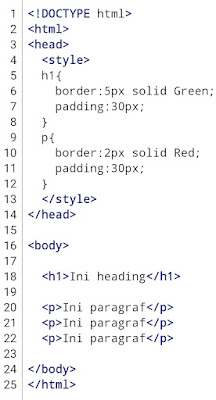
Contoh Program 6 : CSS Padding
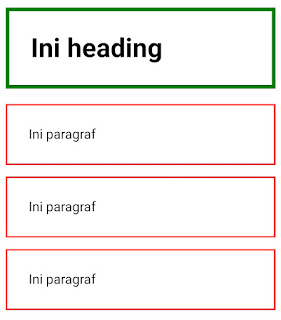
Hasil Program 6
- Di baris 5 sampai baris 8 kita mengatur semua elemen <h1> dengan border berukuran 5 piksel berwarna hijau dengan padding 30 piksel.
- Di baris 9 sampai baris 12 kita mengatur semua elemen paragraf dengan border berukuran 2 piksel berwarna merah dengan padding 30 piksel.
- Di baris 18 kita membuat heading 1.
- Di baris 20 sampai baris 22 kita membuat paragraf.
CSS Margin
Untuk mengatur margin (spasi) diluar batas yaitu dengan menggunakan properti
CSS
margin.
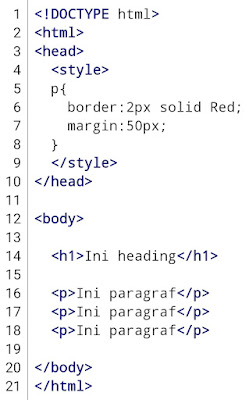
Contoh Program 7 : CSS Margin
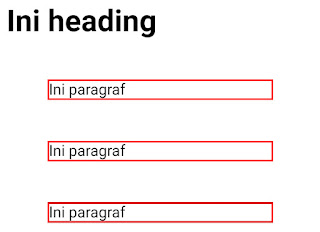
Hasil Program 7
- Di baris 5 sampai baris 8 kita mengatur semua elemen <p> dengan border solid berukuran 2 piksel berwarna merah dengan margin 50 piksel.
- Di baris 14 kita membuat heading 1.
- Di baris 16 sampai baris 18 kita membuat 3 buah paragraf.
Link Ke CSS Eksternal
Kita bisa menautkan dokumen HTML dengan file CSS eksternal menggunakan URL
lengkap atau dengan jalur yang berhubungan dengan halaman web saat ini.
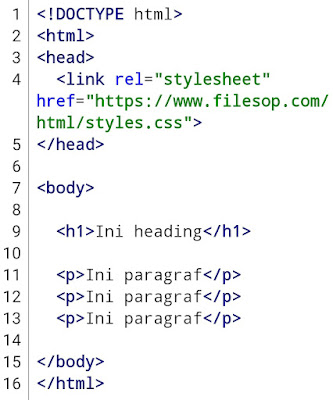
Contoh Program 8 : Menggunakan file CSS dari website
Hasil Program 8
Penjelasan Program 8
- Di baris 4 kita mengambil file CSS eksternal dari situs web.
- Di baris 9 kita membuat sebuah heading.
- Di baris 11 sampai baris 13 kita membuat 3 buah paragraf.
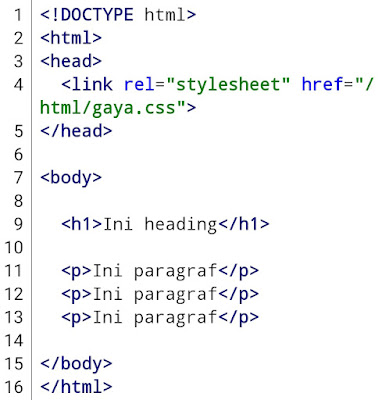
Contoh Program 9 : Link ke folder website saat ini
Hasil Program 9
- Di baris 4 kita menautkan file CSS eksternal yang berada di folder html yang berada di website saat ini.
- Di baris 9 kita membuat sebuah heading.
- Di baris 11 sampai baris 13 kita membuat 3 paragraf.
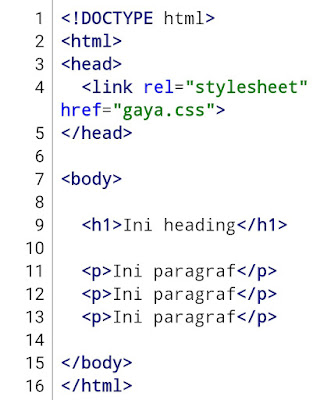
Contoh Program 10 : Menautkan file CSS yang berada di folder yang sama dengan file HTML
Hasil Program 10
Penjelasan Program 10
- Di baris 4 kita menautkan file CSS dengan file HTML yang berada di folder yang sama.
- Di baris 11 sampai baris 13 kita membuat 3 buah paragraf.
Rangkuman Artikel Style HTML - CSS
- Atribut style digunakan untuk CSS inline.
- Elemen <style> digunakan untuk CSS internal.
- Elemen <link> digunakan untuk merujuk ke file CSS eksternal.
- Elemen <style> dan <link> ditempatkan pada elemen <head>.
- Properti CSS color digunakan untuk mewarnai teks.
- Properti CSS font-family digunakan untuk mengubah jenis huruf.
- Properti CSS font-size digunakan untuk mengatur ukuran huruf.
- Properti CSS border digunakan untuk mengatur pembatas (border).
- Properti CSS padding digunakan untuk mengatur spasi di dalam border.
- Properti CSS margin digunakan untuk mengatur spasi diluar border.
Tag style HTML
Itulah tutorial mengenai Style HTML dan pengenalan CSS, semoga artikel ini
dapat membantu dan bermanfaat, sampai jumpa di tutorial selanjutnya. Happy a
nice day...



























Posting Komentar untuk "Style HTML - CSS | Tutorial HTML 13"