Membuat Judul di HTML | Tutorial HTML 6
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai judul atau heading di HTML. Berikut adalah tutorialnya.
Heading HTML
Apa itu heading ? Heading HTML digunakan untuk membuat judul atau sub judul
yang akan tampil pada halaman web.
Untuk membuat heading kita harus menggunakan tag
<h1>
hingga
<h6>.
<h1>
digunakan untuk membuat judul yang paling penting.
<h6>
digunakan untuk membuat judul yang paling tidak penting.
Catatan : Ketika kita menggunakan tag heading, browser secara otomatis
akan menambahkan spasi (sebuah jarak) sebelum dan sesudah heading.
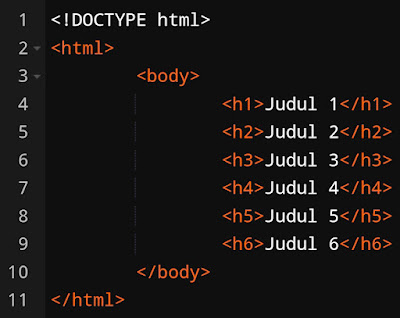
Contoh Program 1 : Heading HTML
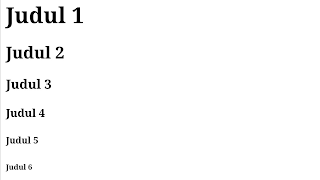
Hasil Program 1
Penjelasan Program 1
- Pada baris 4 sampai baris 9, kita menggunakan tag <h1> sampai tag <h6> Untuk membuat judul 1 hingga judul 6.
Heading HTML Itu Penting
Dalam membuat sebuah halaman web, menggunakan heading itu sangat penting untuk
menunjukkan struktur dokumen.
Judul atau heading merupakan hal yang sangat sering ditelusuri oleh pengguna
di mesin pencari untuk mencari halaman web.
Mesin pencari menggunakan heading untuk mengindeks konten dan struktur halaman
web kita.
Catatan : Untuk membuat teks tebal atau besar jangan menggunakan tag
heading, gunakanlah tag heading hanya untuk membuat judul.
Cara Membuat Heading Lebih Besar
Tiap-tiap tag heading HTML memiliki ukuran defaultnya masing-masing, tapi kita
juga bisa mengubah ukuran heading sesuai keinginan kita yaitu dengan atribut
style
dan properti CSS
font-size.
Contoh Program 2 : Mengubah Ukuran Heading
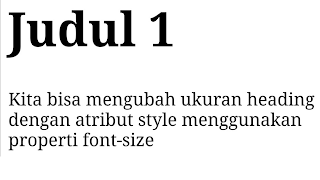
Hasil Program 2
- Di baris 4 kita menggunakan tag <h1> untuk membuat Judul, disini kita menggunakan atribut style dan properti CSS font-size untuk mengubah ukuran judul menjadi 50 piksel.
Itulah tutorial mengenai heading HTML, semoga dapat membantu memahami mengenai
heading di HTML, sampai jumpa di artikel selanjutnya.










Posting Komentar untuk "Membuat Judul di HTML | Tutorial HTML 6"