Pengenalan HTML | Tutorial HTML 1
Assalamualaikum sobat, pada tutorial kali ini kami akan membagikan tutorial
mengenai HTML, untuk menjadi seorang web developer, pengetahuan tentang HTML
menjadi hal yang sangat penting karena HTML adalah pengetahuan dasar yang
harus dimiliki oleh para web developer. Berikut adalah tutorialnya.
Pengenalan HTML
HTML adalah singkatan dari Hyper Text Markup language yang digunakan untuk
membuat halaman web. HTML bukanlah sebuah bahasa pemrograman karena tidak
memiliki logika berpikir untuk membuatnya tapi HTML hanyalah sebuah bahasa
markup (tanda) yang mempresentasikan struktur atau simbol-simbol halaman pada
sebuah website.
Apa Itu HTML ?
- HTML adalah singkatan dari Hypertext Markup Language.
- HTML mempresentasikan struktur dari halaman web.
- HTML adalah bahasa markup standar untuk membuat halaman web.
- HTML terdiri dari kumpulan elemen.
- Elemen HTML adalah kode untuk memberi tahu browser bagaimana cara menampilkan sebuah konten.
- Elemen HTML adalah kode untuk memberikan label pada konten di halaman web seperti misalnya "ini adalah link", "ini adalah judul", "ini adalah paragraf", dan lain sebagainya.
Apa Itu Elemen HTML ?
Elemen HTML adalah kode yang memiliki tag awal, beberapa konten dan tag akhir.
Contoh :
<namatag>isi konten</namatag>
Elemen HTML adalah semua kode yang berawal dari tag awal sampai tag akhir.
Berikut adalah beberapa contoh elemen HTML untuk menampilkan heading dan
paragraf.
Contoh :
<h1>Ini adalah heading 1 </h1>
<p>Ini adalah paragraf</p>
Contoh diatas adalah elemen HTML yang memiliki isi konten dan juga tag akhir,
namun ada juga elemen HTML yang tidak memiliki isi konten dan tag akhir,
contohnya seperti tag <br> (elemen ini juga dikenal sebagai elemen
akhir).
Dokumen HTML
Dokumen HTML adalah dokumen yang berisi elemen-elemen HTML, berikut adalah
contoh dokumen HTML sederhana.
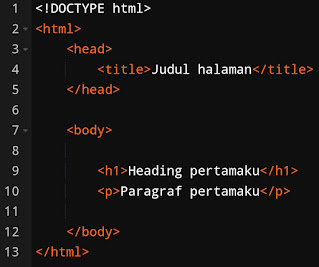
Contoh Program 1 : Dokumen HTML sederhana
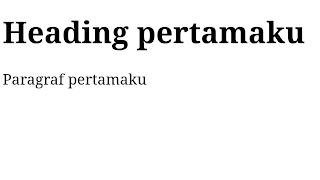
Hasil Program 1
Penjelasan Program 1
- Deklarasi <!DOCTYPE html> mendefinisikan bahwa dokumen ini adalah dokumen HTML5.
- Elemen <html> adalah elemen akar dari halaman html.
- Elemen <head> adalah elemen yang berisi informasi meta tentang halaman HTML.
- Elemen <title> digunakan untuk menampilkan judul halaman HTML (ditampilkan di bar judul browser atau di tab halaman).
- Elemen <body> merupakan badan dokumen, dan digunakan untuk wadah seluruh konten, seperti judul, paragraf, hyperlink, gambar, daftar, tabel, dan lain sebagainya.
- Elemen <h1> mendefinisikan judul besar atau judul pertama.
- Elemen <p> mendefinisikan sebuah paragraf.
Apa Itu Web Browser ?
Web browser adalah software yang digunakan untuk membaca dokumen HTML dan
menampilkannya dengan benar. Banyak sekali web broswer yang ada di masyarakat
seperti Chrome, Safari, Mozilla Firefox, Edge, Opera, dan lain sebagainya.
Browser tidak menampilkan dokumen HTML seperti tag-tag HTML tapi
menerjemahkannya dahulu sehingga tampilannya sesuai dengan keinginan pembuat
web.
Struktur Halaman HTML
Pada web browser, konten di dalam elemen <title> akan ditampilkan
pada bar judul browser atau di tab halaman. Sedangkan konten di dalam
elemen <body> akan ditampilkan pada browser.
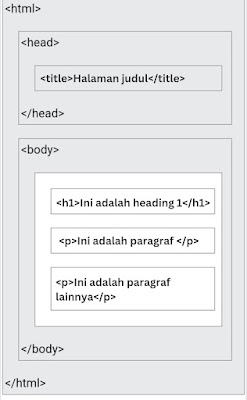
Berikut adalah visualisasi struktur halaman HTML.
Sejarah Singkat HTML
HTML diciptakan pertama kali pada tahun 1991 oleh Tim Berners-Lee, hingga saat
ini HTML sudah mencapai HTML versi 5.2 yang rilis pertama kali pada tahun 2017
yang merupakan pengembangan dari HTML5 yang telah dikembangkan dari tahun 2008
dan dirilis pertama kali pada tahun 2012.
Itulah pengenalan singkat tentang HTML dari kami, semoga artikel kali ini
dapat menjadi langkah awal bagi kalian untuk belajar tentang HTML, sampai
jumpa di tutorial HTML dari kami selanjutnya.










Posting Komentar untuk "Pengenalan HTML | Tutorial HTML 1"