Atribut HTML | Tutorial HTML 5
Di artikel kali ini kami akan membagikan tutorial mengenai atribut di HTML,
Apa itu atribut ? Contoh program atribut !? dan lain sebagainya. Berikut
adalah tutorialnya.
Atribut HTML
Apa itu atribut ? atribut HTML adalah sintaks kode yang digunakan untuk
menyediakan informasi tambahan dari sebuah elemen HTML.
Apa itu Atribut HTML ?
- Semua elemen HTML dapat memiliki atribut.
- Atribut digunakan untuk menyediakan informasi tambahan dari sebuah elemen.
- Atribut selalu di tempatkan pada tag awal.
- Atribut selalu digunakan berpasangan nama dan nilai, seperti : nama = "nilai".
Atribut href
Atribut href digunakan untuk menunjuk URL halaman web yang akan dituju,
atribut ini digunakan bersama tag
<a>
:
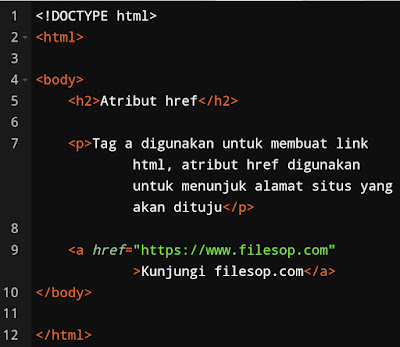
Contoh Program 1 : Penggunaan atribut href
Hasil Program 1
- di baris 1, <!DOCTYPE html> artinya kita membuat dokumen HTML5.
- Di baris 2 hingga baris 12, <html>...</html> artinya akar dari dokumen html.
- Baris 4 hingga baris 10. <body>...</body> adalah bagian tubuh dokumen HTML yang akan ditampilkan di web browser.
- Di baris 5, tag <h2> kita membuat sebuah judul.
- Di baris 7, tag <p> kita membuat sebuah paragraf.
- Di baris 9, tag <a> digunakan untuk membuat link dan atribut href digunakan untuk menunjuk alamat web yang akan dituju.
Atribut src
Atribut
src
digunakan untuk menunjuk tempat gambar disimpan, atribut ini digunakan pada
tag
<img>
yang digunakan untuk menampilkan gambar.
Ada 2 cara untuk menggunakan atribut
src
dalam menentukan URL, yaitu :
- Relative URL - Link ke gambar yang di hosting ke dalam situs web sendiri. dalam penulisan URL ini kita tidak perlu menyertakan nama domain. URL tersebut akan relatif pada halaman saat ini jika tidak menggunakan garis miring. Contoh : src="filesop.jpg", jika diawali dengan garis miring, maka URL tersebut akan berhubungan dengan domain. Contoh : src="/gambar/filesop.jpg".
- Absolute URL - Link ke gambar eksternal yang di hosting di situs web lain. Contoh : src="https://www.filesop.com/gambar/filesop.jpg".
Catatan : Gambar eksternal tidak bisa kita kontrol sepenuhnya karena
sewaktu-waktu bisa saja diubah atau dihapus. Kita mungkin saja bisa melanggar
undang-undang hak cipta karena gambar eksternal bisa saja dilindungi hak cipta
dan kita harus mendapatkan izin untuk menggunakan gambar sumber eksternal
tersebut.
Tips : Relative URL merupakan pilihan terbaik karena meskipun kita
mengubah domain, gambarnya tidak akan rusak.
Atribut width dan height
Atribut
width
dan
height
digunakan untuk menentukan lebar dan tinggi dari sebuah gambar (dalam ukuran
piksel), atribut ini digunakan bersama tag
<img>.
Contoh Program 2 : Atribut width dan height
Hasil Program 2
- Di baris 9 kita menggunakan tag <img> untuk menampilkan gambar, atribut src untuk menunjuk tempat gambar disimpan, atribut width dan height digunakan untuk mengatur ukuran gambar, disini kita mengatur lebar 200 piksel dan tinggi 300 piksel.
Atribut alt
Di tag
<img>
terdapat juga atribut
alt, atribut
alt
digunakan untuk membuat teks alternatif pada sebuah gambar, teks ini akan
tampil jika gambar tidak dapat dimuat, baik itu karena koneksi yang lambat,
atau kesalahan pada sumber gambar atau pengguna sengaja tidak menampilkan
gambar.
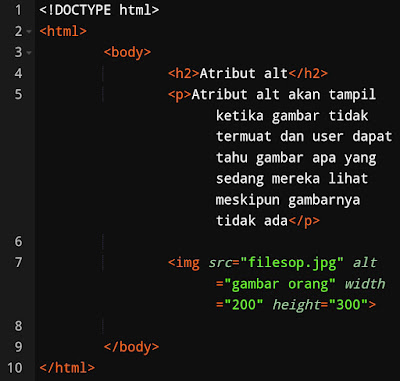
Contoh Program 3 : Atribut alt
Hasil Program 3
- Di baris 7 kita menggunakan tag <img> untuk menampilkan gambar, atribut src untuk menunjuk tempat gambar disimpan, atribut alt digunakan untuk membuat teks alternatif "gambar orang" saat gambar gagal termuat, atribut width dan height digunakan untuk menentukan ukuran lebar 200 piksel dan tinggi 300 piksel.
Atribut style
Atribut
style
digunakan untuk menambahkan gaya ke suatu elemen, seperti ukuran, font, warna
dan lain sebagainya.
Contoh Program 4: Atribut style
Hasil Program 4
- Pada baris 8, tag <p> digunakan untuk membuat paragraf dan atribut style digunakan untuk membuat gaya pada elemen <p>, yang mana disini kita menggunakannya untuk membuat tulisan berwarna hijau.
Atribut lang
Atribut
lang
digunakan untuk mendeklarasikan bahasa yang digunakan oleh halaman web kita,
hal ini bertujuan untuk membantu browser dan mesin pencari mengenali bahasa
apa yang digunakan pada halaman web kita. Kita harus menggunakan atribut
lang
pada tag
<html>.
Pada contoh berikut kita menetapkan bahasa Indonesia sebagai bahasa pada
halaman web.
Contoh Program 5 : Atribut lang
Kita juga bisa menambahkan kode negara pada atribut
lang, 2 karakter pertama adalah bahasa halaman web, dan 2 karakter terakhir
adalah kode negara.
Contoh dibawah kita menetapkan Bahasa Indonesia dan Negara Indonesia untuk
halaman web.
Contoh Program 6 : Menentukan bahasa dan negara di atribut lang
Atribut title
Untuk menambahkan informasi tambahan dari sebuah elemen kita dapat menggunakan
atribut
title.
Ketika kita mengarahkan mouse ke elemen maka nilai dari atribut
title
akan tampil sebagai tooltip.
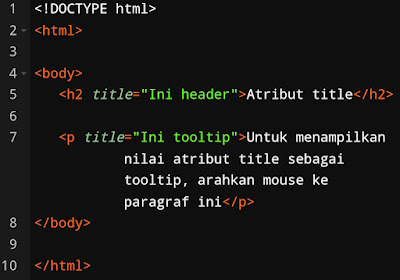
Contoh Program 7 : Atribut title
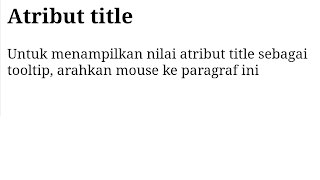
Hasil Program 7
- Pada baris 5, tag <h2> untuk membuat header kedua, dan atribut title kita gunakan untuk menampilkan tulisan "Ini header" ketika mouse berasa di elemen ini.
- Pada baris 7, kita membuat paragraf dengan tag <p>, ketika mouse berada di atas elemen ini akan tampil tulisan "Ini tooltip" karena kita menggunakan atribut title.
Saran : Selalu Gunakan Huruf Kecil Untuk Atribut
Untuk penulisan atribut tidak ada ketentuan khusus menggunakan huruf kapital
atau huruf kecil. Contohnya
title
atau
TITLE, hal itu tidak jadi masalah dan tidak akan menimbulkan error.
Namun lebih direkomendasikan menggunakan huruf kecil dan untuk dokumen yang
lebih ketat seperti XHTML diharuskan menggunakan huruf kecil.
Saran : Nilai Atribut Disarankan Menggunakan Tanda Kutip
Sebenarnya tanda kutip tidak menjadi sebuah keharusan dalam standar HTML namun
dengan menggunakan tanda kutip kode jadi lebih mudah terbaca dan untuk dokumen
jenis XHTML diharuskan menggunakan tanda kutip.
Contoh Penulisan Atribut Yang Bagus
Contoh Penulisan Atribut Yang Buruk
Jika nilai atribut mengandung spasi, kita harus memberikan tanda kutip agar
hasilnya sesuai dengan keinginan kita.
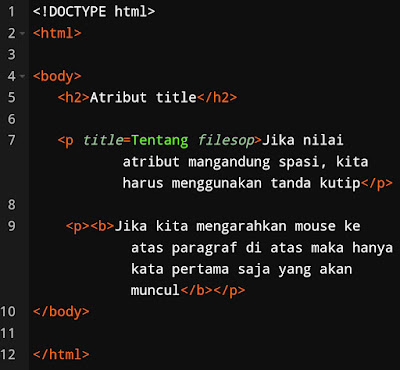
Contoh Program 8 : Nilai Atribut Tanpa Tanda Kutip
Hasil Program 8
- Di baris 7 tag <p> digunakan untuk membuat paragraf, karena di atribut title kita membuat nilainya tanpa tanda petik maka huruf pertama saja yang akan muncul yaitu "Tentang".
Tanda Kutip Tunggal Atau Ganda ?
Dalam HTML untuk nilai atribut, penggunaan tanda kutip ganda adalah hal yang
paling umum digunakan, namun dalam beberapa situasi ketika tanda kutip ganda
diperlukan untuk nilai atribut, kita bisa menggunakan tanda kutip tunggal.
Contoh Program 9 : Tanda Kutip Pada Nilai Atribut
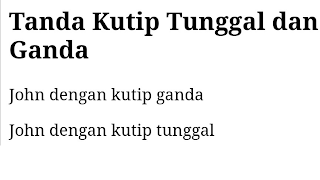
Hasil Program 9
- Di baris 6 kita membuat paragraf dengan tag <p> disini kita membuat akan tampil tulisan 'John "Pelor" Smith' ketika mouse berada di elemen ini.
- Di baris 7 kita membuat paragraf dengan tag <p>, dan jika mouse berada di elemen ini akan muncul tooltip "John 'Pelor' Smith" karena kita menggunakan atribut title.
Rangkuman Artikel Atribut HTML
- Atribut dapat dimiliki semua elemen HTML.
- Atribut href pada tag <a> digunakan untuk menunjuk alamat web yang akan dituju.
- Atribut src pada tag <img> merupakan lokasi penyimpanan gambar yang akan ditampilkan.
- Atribut width dan height pada tag <img> digunakan untuk menentukan ukuran lebar dan tinggi dari gambar.
- Atribut alt pada tag <img> digunakan untuk membuat teks alternatif pada gambar.
- Atribut style digunakan untuk menambahkan gaya pada elemen, seperti ukuran, jenis font, warna dan lain sebagainya.
- Atribut lang pada tag <html> digunakan untuk menyatakan bahasa pada halaman web.
- Atribut title digunakan untuk menambahkan informasi tambahan tentang suatu elemen.
Itulah tutorial mengenai atribut HTML, semoga artikel ini dapat membuat
kalian lebih memahami tentang atribut yang ada di HTML, sampai jumpa di
tutorial selanjutnya. Happy a nice day...




















Posting Komentar untuk "Atribut HTML | Tutorial HTML 5"