HTML part 3 (Heading, Paragraf, Formatting)
Assalamualaikum wr wb
HTML Heading
HTML Heading
Tag
|
Deskripsi
|
<html>
|
Mendefinisikan sebuah dokumen HTML
|
<body>
|
Mendefinisikan tubuh dokumen
|
<h1> sampai <h6>
|
Mendefinisikan HTML heading
|
<hr/>
|
Mendefinisikan garis horizontal
|
<!-- -->
|
Mendefinisikan sebuah komentar
|
- tag <h1> sampai <h6> digunakan untuk membuat heading, tag tersebut akan digunakan search engine (seperti : google) untuk mengindex struktur dan isi dari halaman web. Cara penggunaannya secara berurutan yaitu h1 sebagai heading utama, h2 sebagai heading kedua dan seterusnya sampai h6. Jangan gunakan tag heading ini untuk membuat teks menjadi besar atau tebal, karena tag ini sangat penting untuk search engine.
- tag <!-- --> ini digunakan untuk memberikan komentar pada kode HTML agar dapat mudah diingat dan dimengerti walaupun bukan oleh si pembuat kode HTMLnya sendiri, tag ini hanya berfungsi sebagai komentar dan tidak akan ditampilkan pada browser.
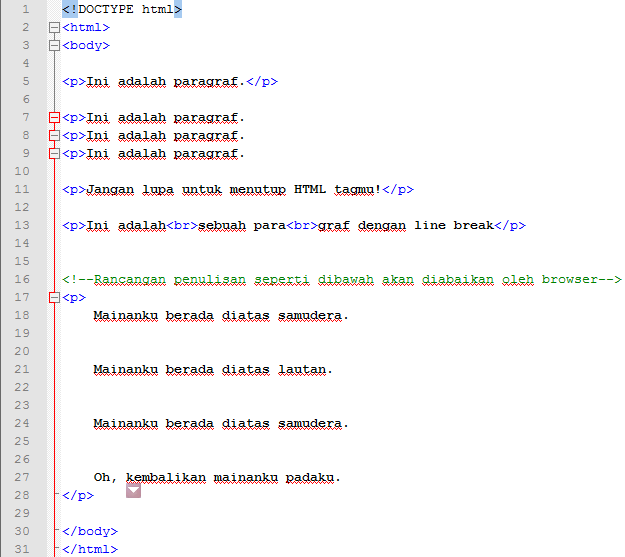
Contoh :
Maka Hasilnya :
HTML Paragraf
Hasilnya adalah :
Tag
|
Deskripsi
|
<p>
|
Mendefinisikan sebuah paragraph
|
<br/>
|
Memasukkan sebuah baris baru
|
- Pada tag <p> jangan lupakan end tagnya karena tag ini berpasangan, tapi walaupun kita lupa memasukkan ent tagnya </p>, browser akan tetap menampilkannya secara normal. Tetapi sebaiknya jangan bergantung pada hal ini karena keluaran yang akan dihasilkan mungkin akan menjadi tidak dapat diprediksi atau error. Dan dimasa yang akan datang HTML akan melarang penggunaan tag yang berpasangan tidak ditulis dengan pasangannya.
Hasilnya adalah :
Tag Formatting
Tag
|
Deskripsi
|
<b>
|
Mendefiniskan teks bold
|
<em>
|
Mendefinisikan teks emphasized
|
<i>
|
Mendefinisikan teks italic
|
<small>
|
Mendefinisikan teks kecil
|
<strong>
|
Mendefinisikan teks yang penting
|
<sub>
|
Mendefinisikan teks subscript
|
<sup>
|
Mendefinisikan teks superscript
|
<ins>
|
Menggaris bawahi teks
|
<del>
|
Mencoret teks
|
<mark>
|
Menandai / menyoroti teks
|
Tag Computer output
Tag
|
Deskripsi
|
<code>
|
Mendefinisikan Jenis teks computer code
|
<kbd>
|
Mendefinisikan jenis teks keyboard
|
<samp>
|
Mendefinisikan jenis teks sample
computer code
|
<var>
|
Mendefinisikan sebuah variable
|
<pre>
|
Mendefinisikan teks yang diformat
|
Tag kutipan dan definisi
Tag
|
Deskripsi
|
<abbr>
|
Untuk sebuah singkatan atau akronim
|
<address>
|
Informasi kontak untuk penulis atau
pemilik dokumen
|
<bdo>
|
Mendefinisikan arah teks
|
<blockquote>
|
Sebuah bagian yang dikutip dari sumber
lain
|
<q>
|
Sebuah inline kutipan pendek
|
<cite>
|
Sebuah judul dari sebuah pekerjaan
|
<dfn>
|
Menunjukan sebuah definisi
|
- Seringkali <strong> dilukiskan sebagai <b>, dan <em> dilukiskan sebagai <i>. Namun, ada perbedaan dalam arti tag ini: <b> atau <i> mendefinisikan teks tebal atau miring saja. <strong> atau <em> berarti bahwa kamu ingin teks yang akan diberikan dengan cara ini sebagai hal yang "penting".
Hasilnya :
Sekian postingan kali ini. Wassalamualaikum wr wb.
Sumber : http://w3schools.com












Posting Komentar untuk "HTML part 3 (Heading, Paragraf, Formatting)"